Introduction
BetStars, an online sportsbook, are a relatively new (2 years old) product of PokerStars, a very established global online poker platform.
I was brought in to help identify new possible opportunities for the sportsbook to drive greater customer engagement and retention.
These opportunities included improving the current user experience, adding more functionality to the platform as well as researching and developing exploratory pieces of work such as conversational commerce and smart global search.


Briefs
Global Search
The business required a complex and intuitive search functionality that enabled search across competitions and events as well as individual bet level (markets).
Search needed to be global, easily accessible and allow for users to place bets directly from results retrieved.
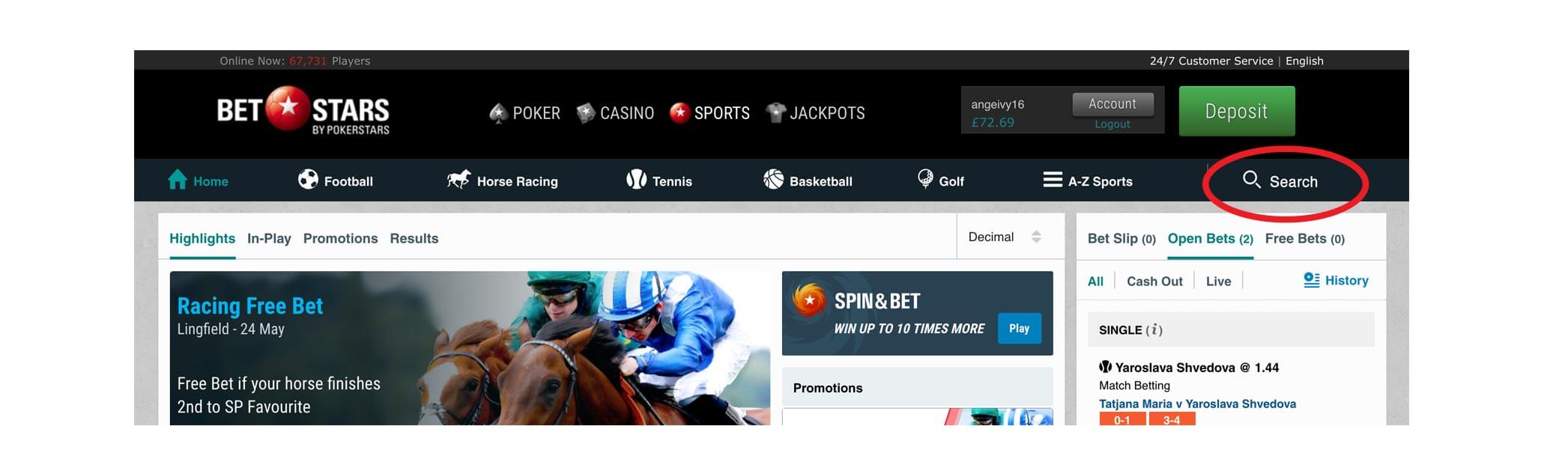
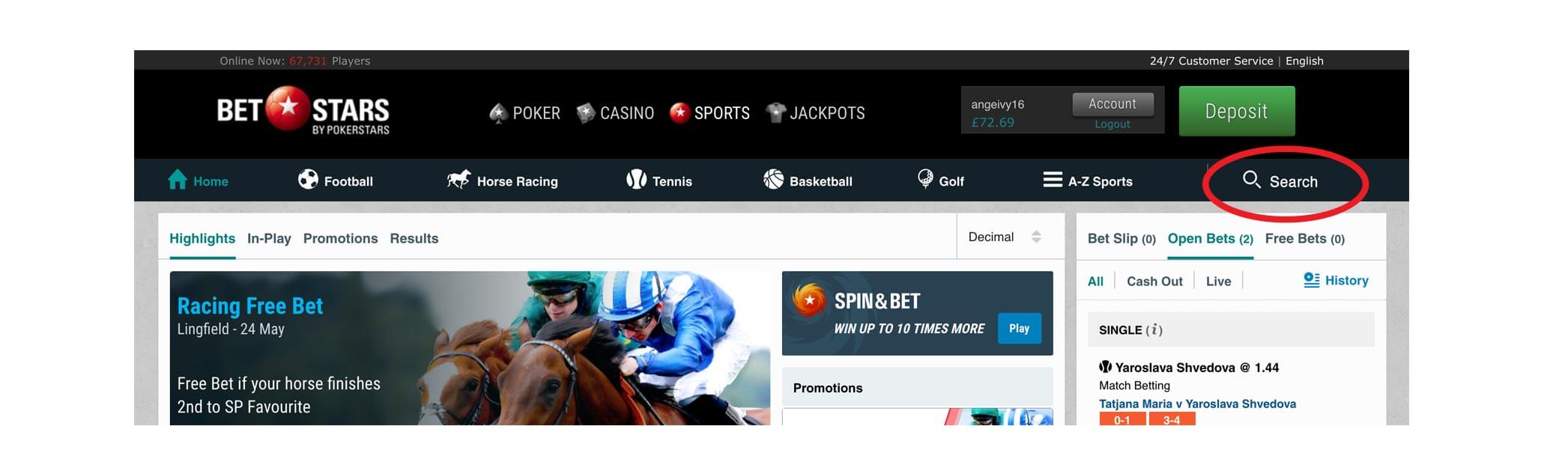
For greatest access for the user, and as the search itself is at a global rather than contextual level, search access should sit with the global navigation. The global navigation currently contains buttons to ‘home’, 5 (dynamic) sport categories and an ‘a-z sports’ button to access all sports options.
My recommendation for the new search functionality was to reduce the dynamic sport categories to 4 within the global navigation, shift the ‘a-z sports’ button to the left to replace the 5th category and add the search button in place of where the ‘a-z sports’ button was previously positioned.
A divider line between the search icon and the A-Z button can help differentiate this as a different piece of functionality set apart from the categories.
Positioning
For greatest access for the user, and as the search itself is at a global rather than contextual level, search access should sit with the global navigation. The global navigation currently contains buttons to ‘home’, 5 (dynamic) sport categories and an ‘a-z sports’ button to access all sports options.
My recommendation for the new search functionality was to reduce the dynamic sport categories to 4 within the global navigation, shift the ‘a-z sports’ button to the left to replace the 5th category and add the search button in place of where the ‘a-z sports’ button was previously positioned.
A divider line between the search icon and the A-Z button can help differentiate this as a different piece of functionality set apart from the categories


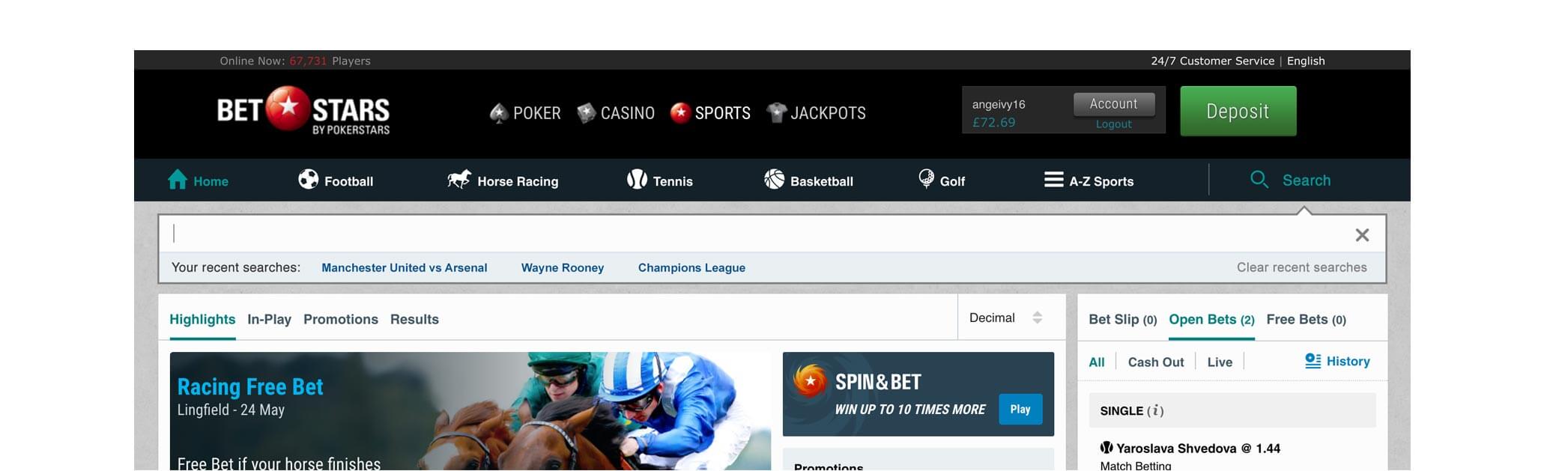
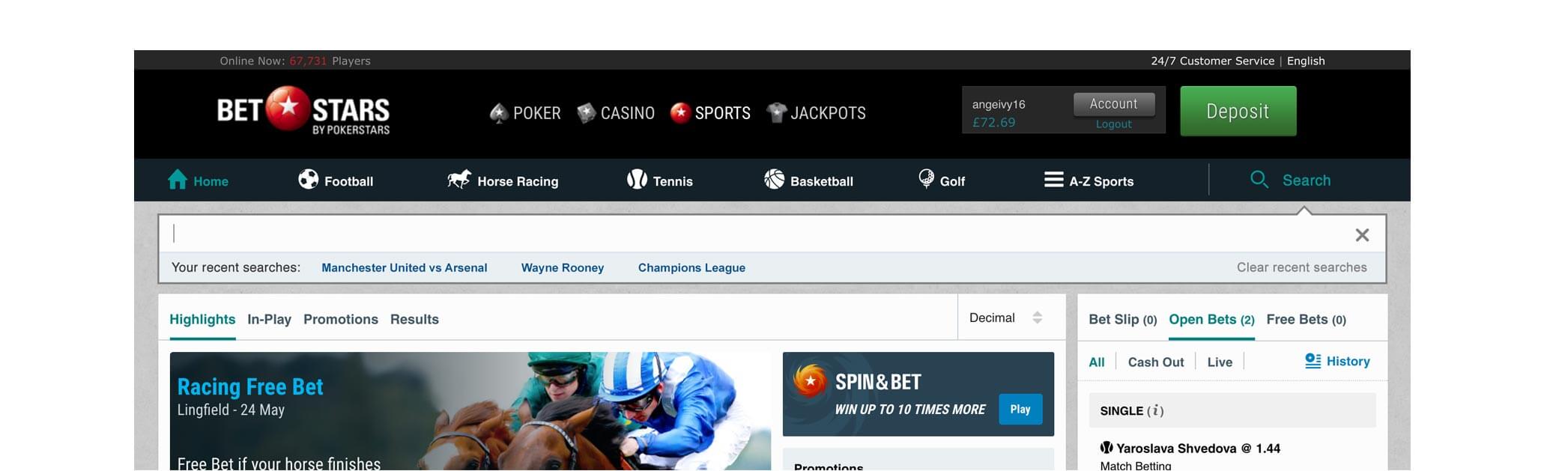
Active State
On selection of the search button the search input field is revealed and pushes content slightly below as it appears.
Input field is ‘infocus’ so user can begin typing immediately without selecting into the field (nb:prototype does not show this behaviour). Search field can be collapsed and reverted to inactive state by selecting the close icon or selecting a different option from the global navigation.
If user has undertaken previous searches in the past, these will be presented beneath the input field. Select one of these previous search options will populate the input field with the query and retrieve results.


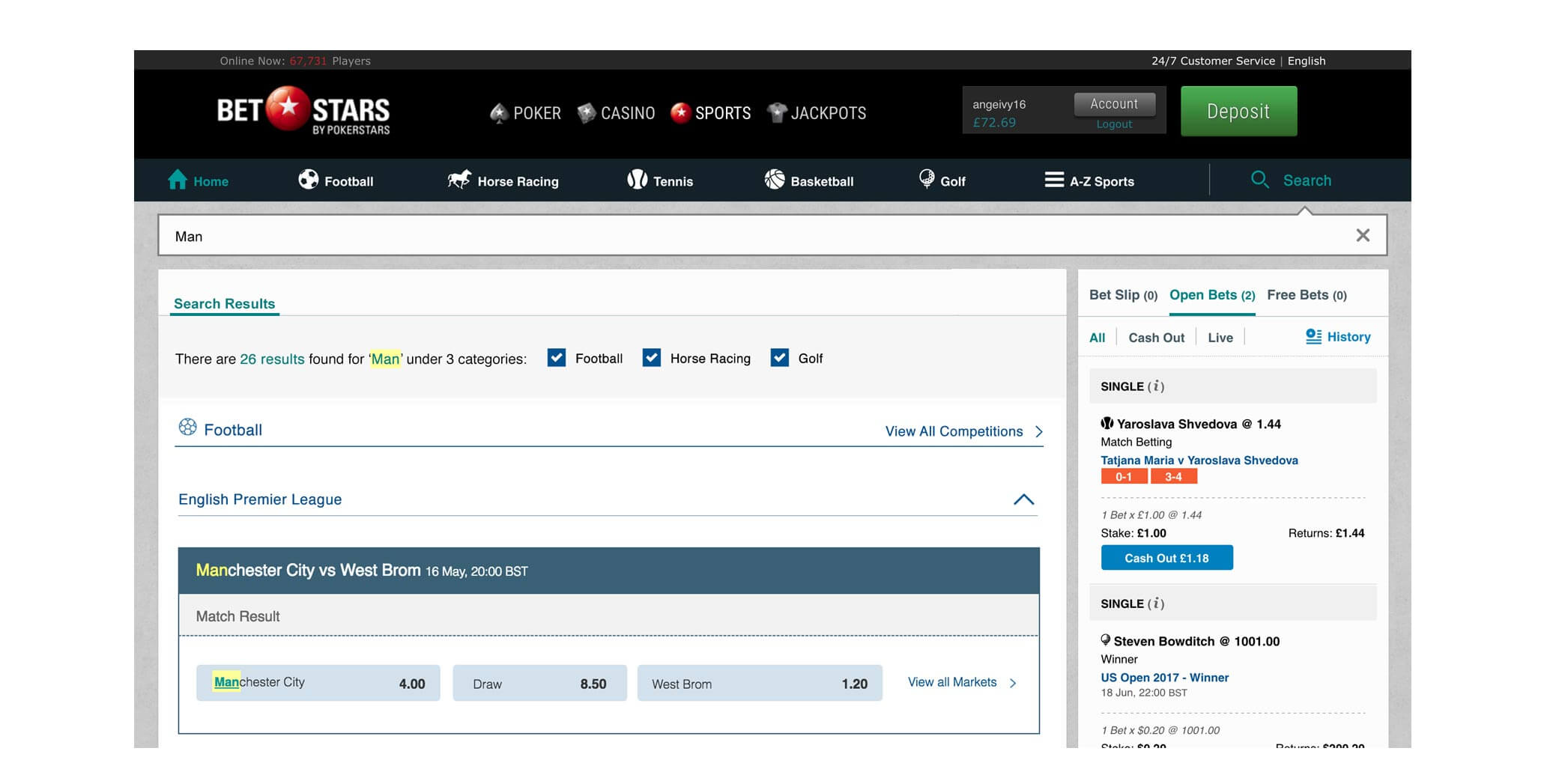
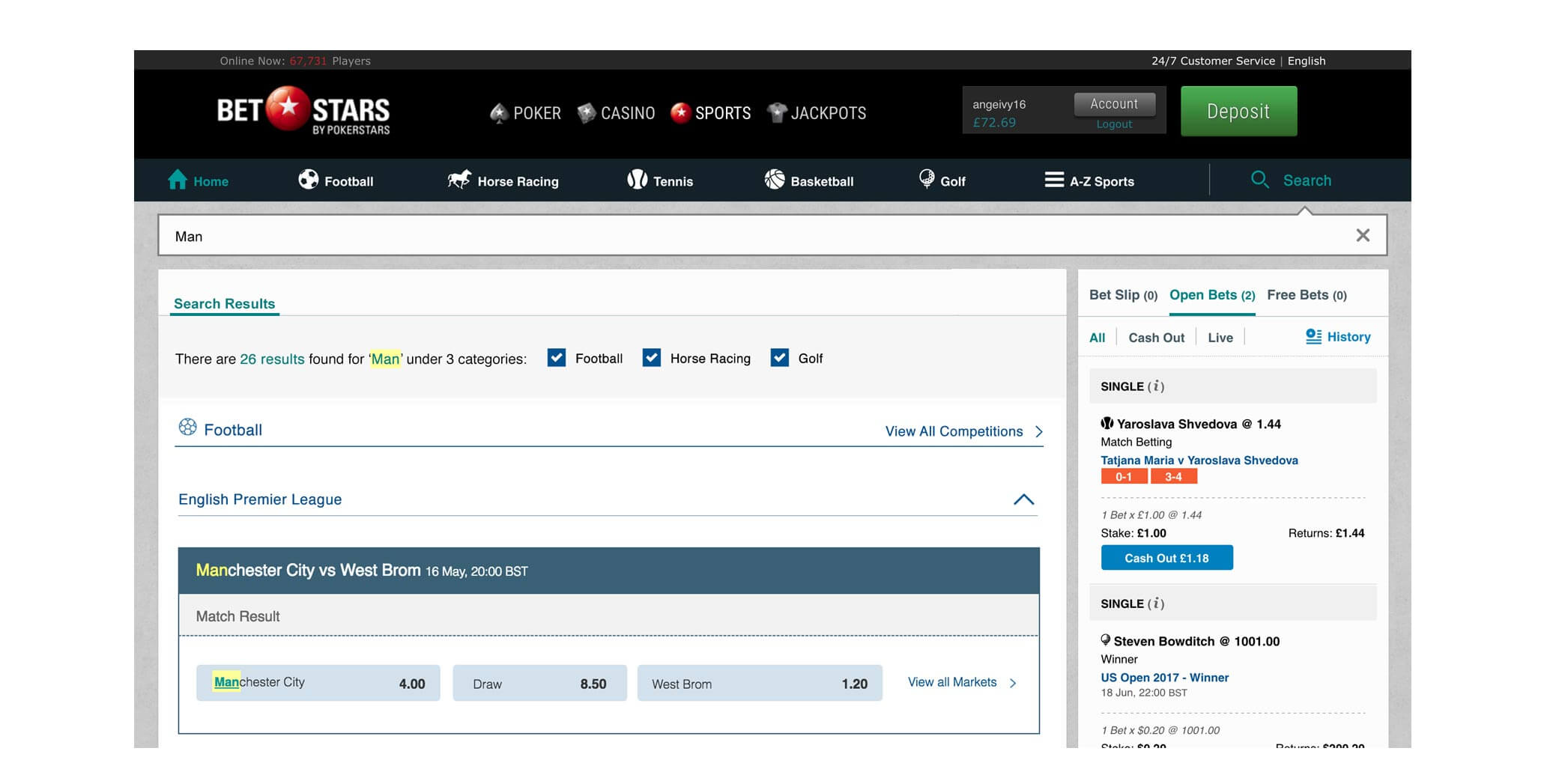
Results Retrieval
Upon three character input, previous results panel will hide and results will be served within the main content panel of the page, allowing users continued visibility and access to the Bet Slip. As the user continues to type in their query, the retrieved results are filtered further. The number of results found are presented along with the search term entered and the categories in which the retrieved results are located in e.g ‘Man’ within ‘Football’, ‘Horse Racing’ and ‘Golf’. User can deselect any of these checkboxes to filter search results further by category e.g deselecting the football checkbox will remove any search results that sit under this category.


Search Design Recommendations
- Highlight query in retrieved results enabling user to scan and find their result quickly
- Enable user to navigate up and down the hierarchy from the result page e.g user searching a particular match should be able to easily navigate to all markets of that match or to all events of the competition the match sits under.
- Allow user to be able to quickly navigate to the top of the page quickly via an anchor arrow if the page’s length warrants it.
Information Grouping
Search results are grouped in a hierarchical structure and ordered by popularity and date.
The category of the retrieved results is shown first with the most popular category served first e.g search on ‘Man’ will serve football results before results that sit under darts.
Recommended order of information and information grouping is as follows:
- Category e.g Football, Tennis, Darts (served in order of popularity) so what the actual search result sits under is served first.
- Competitions are served before Outrights, Coupons and Results under a category
- Competition served in order of popularity within category e.g search on ‘Man’ will serve results of Manchester United under Premier League competition before Manchester City in the English Women’s Super League.
- Matches within competition are then ordered in date order with the next match to be played served first. If any events are ‘In-Play’ these should be served first.
- Searches that return competitions will enable users to view all events within that competition via link.
- Searches that return matches will enable users to view all markets within that match via link
- Searches that return players will serve bets available on that player within an event, with the option for a user to view all outcomes on that particular market within that event via a ‘view all outcomes’ button’







